
20 Blockquote Untuk Blogspot
Gaya 1

Blockquote Code :
.post blockquote { margin: 1em 3em; padding: .5em 1em; border-left: 5px solid #fce27c; background-color: #f6ebc1; } blockquote p { margin: 0; }
Gaya 2

Blockquote Code :
.post blockquote { margin: 1em 2em; border-left: 1px dashed #999; padding-left: 1em; } blockquote p:first-letter { float: left; margin: .2em .3em .1em 0; font-family: "Monotype Corsiva", "Apple Chancery", fantasy; font-size: 220%; font-weight: bold; } blockquote p:first-line { font-variant: small-caps; }
Gaya 3

Blockquote Code:
.post blockquote { background-color: #666; color: #fff; font-weight: bold; padding: 10px; -moz-border-radius: 5px; -webkit-border-radius: 5px; }
Gaya 4

Blockquote Code
.post blockquote { background-color: #666; color:#fff; padding: 15px; margin: 1em 40px; -moz-border-radius-topleft: 15px; -webkit-border-top-left-radius: 15px; -moz-border-radius-topright: 15px; -webkit-border-top-right-radius: 8px; -moz-border-radius-bottomleft: 15px; -webkit-border-bottom-left-radius: 15px; }
Gaya 5

Blockquote Code :
.post blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCtiYLx8a5MOUEHfZYi1iZEKR6A56zeKL2oC_ICY5OpkYl-veojl_9ozJXnc0oENAnRUofivfVSSWzd6iWwBCgKiCgfooHRjSWgJZIaKmjD_VZCV_RS7wRaPDBkKHZ_BN1RGHVTyXa5bM/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
Gaya 6

Blockquote Code:
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju1GC2c3uePAVEjCmjoVuAE_AuOBO5FwcxRPYC-oMwcPOY9w5uTy67rUCdi8QWeh7DY2IP7KOZ5Grh_BXCdY3WU0fAHE7wQwAd2Lfm_UZmSZSzL1GyEs13ffdwQQVZeN9sVzsvAMW2la8/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
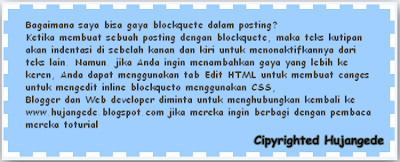
Gaya 7

Blockquote Code:
.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSwqO_rqsvPEPuE3t0oU5V76vQGhthy11SYL5WuV88rSu_JwlBZeKxHb2391i7I6TFEnIKDK_AczF9_PJ5nCUqG6aP2cYfFW2vj6tt5swWD8NjXTZQhiat4_DTU5ADDyVOSuRRGD3ulew/s1600/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 8

Blockquote Code:
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPXlI-9XulIwaYNsiwzOCzushZl9yNznCejYurnC0tjgisC4ps4rQyKEFFsSv6arwth_s92XZSV2Zx7j3QDAbaT6tLb41mQyhoSVl5jCiO4nffe3RMssFmKwgqivwh4UAWAXKYtObWMy4/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
Gaya 9

Blockquote Code:
.post blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSI1nuGUpA1NVmEX2nKIRAlCW1xMvtFPOzisjizmi9VCp0NAav1WmR4BZC3JUyYNEPap2n19tI1mAAD65SWUxXROl6oghChln88NkE564WpnzVRUQXQrJfv1mvMqQBGKbmfC5dUmtiRAg/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
Gaya 10

Blockquote Code:
.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivD4bQaDwc_sBun8zfqjfqtJVTk5RNz7QXb8aMdA_00Dmg0-omUfq0OSRZ8VoCipRU-S1AcEVfBKcthIbxOvgBVXhiWfMrbt1ZwhEtygVNySFO8cuP_mtqo0kg6bWsgoumej1BV4V0HbM/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 11

Akan ada akhiran seperti ini

Blockquote Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVThTKqylbrEiGla_Jw2pyPIIsr2G8iHLsjj0GGhDUXFJTKSuuEHX91NaX-Q4ZW7hnSdFTN3LXlAHCOX2Fj7rDaxwocbLClP-8uPRmQYjmt5adcZh1UZgFoSrU4Xc8L_RqGpRg0vxDumY/s400/comma-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkxDitw435dGe7XdBDH4yOto5JKQQQFdhOPAhKcramn6h_hmvnCONxQxocPUlbPubdfXZ35krj0sqxbQJDzffTsXnOXqYGAy3C7hbijSW_r6HmvPGaO3jg9owQR4Y4oarBmd5UZj9j-24/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 12

Akan ada akhiran seperti ini

Blockquote Code:
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgZ7GIolYKQZGD3FiV0rwKpsCrVLIg7doqRpy1Ywg3hWhPRGlZxiORME-Z0SQ_WCefSyi4QLP2597bRsWwM1HCwTdy2YKF3VYaSLBGhyGwDH2SBLW8QozCWHpp43upFFXNkHM1MobtMQc/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMQpm3FoCbgmw7Wq4adzVyetHeoT_A69MrvpV3fX5JHbia-B9hCo9CIMmeWokctH3gxh49r4ITyYn590Wjs2gwj-ObjXf3pL-3L5inG41ilwOYnVEoGiJwNOlSQ3L5_1p6YJAhD1vy0Ho/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 13

Akan ada akhiran seperti ini

Blockquote Code:
.post blockquote { font:bold italic .9em "comic sans ms", Tahoma, sans-serif; padding-top: 25px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiplOBWxqpUUyG7TJVQOSPMXr4lsSlYRiEM7LQr0yIP1-2ju55oVUj2-cFXEZcNmxdMaYyRcH7LRFbdCv5hXAakjZnSqMD3vA4eGAiqnHa2DzvEEFrxjp6_uy0wttY-nDFQHy4iVfUbt1k/s400/left.gif) no-repeat top left; text-indent: 65px; color:#6299E4; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjMo8PepPmRsnVcP7GCzofAmvKV3hlzDSwMTV0_e_DLKky1Uh_bRlbW6CnqGsvCn4QmhlTalUMbYBHpXyXHMKC9wopPGkf_QLpdYuWGqS0dZUX96zEmnKl84nBRGfwcuBCjwnFWzes4t0/s400/right.gif) no-repeat bottom right; padding-bottom:30px; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 14

Akan ada akhiran seperti ini

Blockquote Code:
.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7G1fvieRS5VrphjgEw0HhOuib9K-gOV5N8G3rF3nFGssnPatCa3RaNdd4v-YH5LIQ5IM4OQb_vDT_1t4FTMyCStyfS7_Cu_Qmb6l6sceffpKyDVrXjkUi-9djtbi9t-unMlkJ99_FVi8/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFDIl5RT5FHymkzmzfmF8NCwrJwa_G1tH-38sUEZfOdT1lxUdW0SDJPsv2ohc9xa8QtS9navzfatRhMuJroeMyfObKt16KMupqbqo-sUDIVztj1Dmr-bBOGabCsb18h3rAPVt2VPbhsUk/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
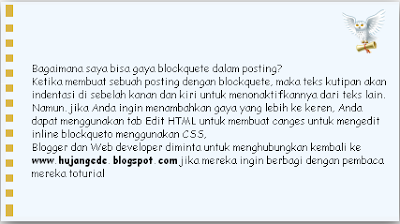
Gaya 15

Akan ada akhiran seperti ini
Blockquote Code:
.post blockquote{ margin : 0 20px; padding: 50px 30px 50px 30px; background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXmC3o31s636HHtaH8QfeH0P02A43TZi1QRmBDVmPZYJL1sh-XvI180FgIqPtRnHSRpBUT5rfKAxtPXF0AXWe9bgJsAAW0bLyN1bxoCB1CzpRLlMOLrwx2zSqMQXuWzm8lkGQ4QbZok5k/s1600/BLOCK1-TOP.gif) no-repeat top; font: bold italic 1em Helvetica, verdana; color : #000; } .post blockquote div{ background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD2pTvftzb-99CQpjaXjaN661fF5a-EIYJn8uZgTavsOLWNngeg3TN6bIkyRgGZIv55bcqW24GBJvtAQv9v_d1Q6-njy-9Bfa4dfH-DFZJhpHQM8EIpH89xfucdUzy8i2H5mfUGULxpyk/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 16

Blockquete Code
.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0Mq2UyTZKGKNRS3vRNxaVOhRuks0jFMehv_2MFSFTW6vIsL8BirVYJXWLzy0yIspFpuHkzCPSNOhWgcykDGoUldG1Wz_36vhJzQuVyrdboirtoilY0Pxwpmp3qbal0PKxcMkUGJ0Jov8/s400/block3331.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; } .post blockquote p { margin: 0; padding-top:10px; }
Gaya 17

Akan ada akhiran seperti ini
Blockquote Code:
.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnEWEGgrd-QpMg-kpx-QMiXm-9XTek1qVn_tihDkl6cdNnYnYTcXyMWxL6NaT-FvOWpAH0cvo2BZ98_eRtnmmxEug3XJAFuRuMAYQ_9VXI9t8whW_kY_sh1DqL9PUB9wbxJ7bH8zMXwzA/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; } .post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvF16fZSKAO7G2eHykkllblZG3qANEjOAjK6wa9QWO0bL1nqN5L105JzGmaxPt7kRzeNb4zvLmBzJJQz58_HHQs5pMq6oWUWBpBw_wKHt-t3xUmajg6NNZjALGP6PWU6BBhp_fYsVaxJg/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding: 20px; }
Gaya 18

Blockquote Code :
.post blockquote { margin:1em 20px; } .post blockquote p { margin:.75em 0; } blockquote { background:#EFEFF7; }
Gaya 19

Blockquote Code:
.post blockquote { background-position:-10px -7px; border: 1px dashed #FFC600; margin: 20px 10; padding: 0 20px 0 50px; background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi27rvUv1zZFPkOXwmgRPE0ZzCG7rsgU60kt4ZJ5dFpqTZIZoReH1Afj-ZII6wP7oEOWPUsPuLDKrdQLkxtiDV1OPJxtzJKsycR3FAhbk50SFKEv1xOV058UvvdqtV5dzrtRVgkAyzBZmu1/s1600/quote.png") 5% no-repeat #FFF8DD; }
Gaya 20

Blockquote Code:
.post blockquote{ background-color: transparent; border-top: 3px double #DC143C; border-bottom: 3px double #DC143C; paddin

0 komentar:
Posting Komentar